2024/03/17
oxxo
无标签
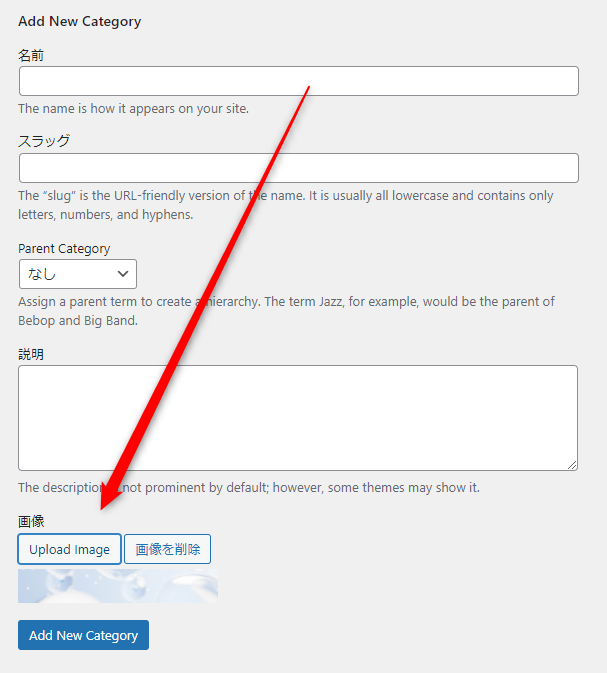
カスタマイズカテゴリーに画像アップロードフィールドを追加

functions.php
<?php
function taxonomy_add_custom_field() {
?>
<div class="form-field term-image-wrap">
<label for="hid_catagory_image"><?php _e( 'Image' ); ?></label>
<p>
<a href="#" class="upload_image_button button button-secondary"><?php _e('Upload Image'); ?></a>
<a href="#" class="remove_image_button button button-secondary hidden"><?php _e('Remove Image'); ?></a>
</p>
<div id="treatments_catagory_custom_image"></div>
<input type="hidden" name="hid_catagory_image" id="hid_catagory_image" value="" size="40" />
</div>
<?php
}
add_action( 'treatments_catagory_add_form_fields', 'taxonomy_add_custom_field', 10, 2 );
function taxonomy_edit_custom_field($term) {
$image = get_term_meta($term->term_id, 'hid_catagory_image', true);
?>
<tr class="form-field term-image-wrap">
<th scope="row"><label for="hid_catagory_image"><?php _e( 'Image' ); ?></label></th>
<td>
<p><a href="#" class="upload_image_button button button-secondary"><?php _e('Upload Image'); ?></a>
<?php if($image): ?>
<a href="#" class="remove_image_button button button-secondary"><?php _e('Remove Image'); ?></a>
<?php else: ?>
<a href="#" class="remove_image_button button button-secondary hidden"><?php _e('Remove Image'); ?></a>
<?php endif; ?>
</p>
<input type="hidden" name="hid_catagory_image" id="hid_catagory_image" value="<?php echo $image; ?>" size="40" />
<div id="treatments_catagory_custom_image"><img src="<?php echo $image; ?>" style="width: 200px"/></div>
</td>
</tr>
<?php
}
add_action( 'treatments_catagory_edit_form_fields', 'taxonomy_edit_custom_field', 10, 2 );
?>
functions.php
投稿新規追加と更新時にカテゴリー画像も更新する必要のため、下記のコードをfunctions.phpに入れておかないと。
function save_taxonomy_custom_meta_field( $term_id ) {
if ( isset( $_POST['hid_catagory_image'] ) ) {
update_term_meta($term_id, 'hid_catagory_image', $_POST['hid_catagory_image']);
}
}
add_action( 'edited_treatments_catagory', 'save_taxonomy_custom_meta_field', 10, 2 );
add_action( 'create_treatments_catagory', 'save_taxonomy_custom_meta_field', 10, 2 );
各add_actionメソッドには、渡しているパラメータについているtreatments_catagory文字列が、カテゴリーの名前である。
catagory_image.js
jQuery(function($){
$('body').on('click', '.upload_image_button', function(e){
e.preventDefault();
uploader = wp.media({
title: 'Custom image',
button: {
text: 'Use this image'
},
multiple: false
}).on('select', function() {
var attachment = uploader.state().get('selection').first().toJSON();
$('#hid_catagory_image').val(attachment.url);
$("#treatments_catagory_custom_image").html('');
$("#treatments_catagory_custom_image").html("<img src=" + attachment.url + " style='width: 200px'>");
$('.remove_image_button').removeClass('hidden');
}).open();
});
$(".remove_image_button").click( function() {
$('#treatments_catagory_custom_image').html('');
$('#hid_catagory_image').val('');
$(this).addClass('hidden');
$("#custom-button-upload").show();
});
});
functions.php
上記で作ったJavascriptファイルをロードするため、下記のコードをfunctions.phpに入れる。
function include_script() {
if ( ! did_action( 'wp_enqueue_media' ) ) {
wp_enqueue_media();
}
wp_enqueue_script( 'treatments_catagory_image', get_stylesheet_directory_uri() . '/js/catagory_image.js', array('jquery'), null, false );
}
oxxo